Hôm nay chúng ta sẽ làm quen với một trong những chức năng quan
trọng và hữu ích nhất của Photoshop: Mask, cũng như bắt đầu học cách
“trang điểm” (retouch) bằng một vài công cụ đơn giản.
Hình 1,
Hình 2,
Hình 3,
Hình 4,
Hình 5Khái niệm: MaskMask có nghĩa là “mặt nạ”. Trong Photoshop bạn có thể đeo “mặt nạ”
cho layer để cho phép hiện/ẩn những gì bạn muốn trên layer đó.
Hãy mở hình 1 của bài ra:
 Ctrl + J
Ctrl + J để copy ảnh nền. Đặt tên cho layer copy là
“Mèo copy”. Biến “Mèo copy” thành một bức ảnh đen trắng (Xem bài 6 để
biết cách biến ảnh màu thành ảnh đen trắng)

Bây giờ chúng ta sẽ “đeo mặt nạ” cho layer “mèo copy”. Để áp dụng mask các bạn chọn layer đó và click vào icon

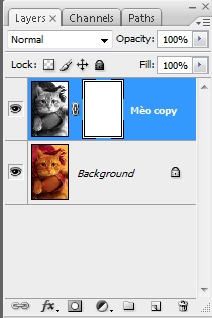
ở phía dưới cùng của bảng layer. Lúc này bên cạnh layer “mèo copy” sẽ xuất hiện một ô trống như sau:

Ô trống đó chính là Mask. Trong bảng thumbnail các bạn có thẻ thấy tòan bộ ô chữ nhật mask là màu trắng. Giữ phím
Alt và click vào ô trống đó sẽ hiện ra hình lớn của tòan bộ mask. Click lại vào layer “mèo copy” sẽ trở lại bình thường.
Trong Mask, màu trắng là phần được hiện ra, phần không có mặt nạ. Còn
màu đen là phần bị che đi, phần “mặt nạ”. Nếu bạn không hiểu tôi đang
nói gì, chớ chùn bước =), cứ tiếp tục làm theo bài học và bạn sẽ hiểu.
Lúc này hãy chắc chắn rằng bạn đang chọn vào ô chữ nhật Mask chứ
không phải là bản thân layer mèo copy. Khi chọn vào ô chữ nhật mask các
bạn sẽ thấy có một khung nhỏ xuất hiện xung quanh như ở hình trên, đó là
dấu hiệu bạn đang ở đúng nơi đúng chỗ.
Chọn một brush
màu đen và bắt đầu tô lên con mèo. Các bạn sẽ thấy màu sắc dần dần hiện ra. Tô tòan bộ con mèo. Nhớ là các bạn
phải đang tô lên mask chứ không phải là lên layer “mèo copy”, nếu không các bạn sẽ chỉ thấy vệt brush đen xuất hiện trên hình mà thôi.
(Nếu lỡ tô vào vùng không mong muốn, các bạn chỉ cần đổi brush thành màu trắng và tô lại.)

Tại sao chúng ta có hiệu ứng này? Như tôi đã nói ở trên, trong mask
màu trằng là phần hiện ra, màu đen là phần bị che đi. Khi chúng ta dùng
brush tô màu đen lên mask, chúng ta đã che đi những phần được tô, và vì
bị che đi nên layer dưới -tức ảnh nền- hiện ra.
Nếu bạn gữ phím
Alt và click vào ô mask sẽ thấy hình như sau:

Các bạn có thể thấy những vùng màu đen trên mask -mà chúng ta tô vào-
che layer đi, do thế màu sắc xuất xuất hiện ở đó thực ra là màu của
layer nằm bên dưới.
Bây giờ hãy chọn mask của layer “mèo copy” và fill tòan bộ với màu
đen -> toàn bộ layer bị “mặt nạ” che khuất -> các bạn sẽ nhìn thấy
tòan bộ ảnh nền. Ngược lại, fill mask với màu trắng và chúng ta sẽ
không nhìn thấy chút gì của ảnh nền.
Giờ nếu như thay vì sử dụng brush tô lên mask, tôi dùng công cụ gradient (
G), kéo một dải màu từ trắng sang đen ngang qua mask:

Chúng ta có một hiệu ứng chạy mượt từ có màu sang trắng đen. Để hiểu rõ hơn hãy giữ phím
Alt và click vào mask, bạn sẽ thấy:

Tương ứng với dải gradient, những vùng màu đen bị che hòan tòan, vì
thế ảnh nền ở bên dưới hiện ra hoàn tòan -> những vùng đó có màu.
Những vùng màu trắng không bị che, cho nên chúng ta chỉ nhìn thấy layer
“mèo copy” -> những vùng đó là không có màu.
Còn những vùng xám ở giữa chỉ giấu đi một phần của layer, màu xám
càng tối thì giấu càng nhiều, màu xám càng nhạt thì giấu càng ít->
nên chúng ta mới có một dải chạy từ có màu đến không màu mượt như vậy.
Sử dụng mask là một cách làm việc rất hiệu quả, giúp bạn tiết kiệm
thời gian, bảo vệ ảnh gốc, cũng như tạo ra rất nhiều hiệu ứng thú vị.
Giả lens focus:Nếu các bạn nhìn các bức ảnh đăng trên tạp chí, sách báo, quảng cáo
nhiều khả năng là sẽ thấy hình nhân vật chính (người, đồ vật, động vật…)
trong ảnh bao giờ cũng rất rõ nét, còn nền xung quanh ở phía xa thì mờ
mờ. Chính do lens focus (nói nôm na: tiêu điểm ống kính) của các máy ảnh
SLR đắt tiền nên mới có hiệu ứng này. Nó làm nhân vật chính (người, đồ
vật, động vật…) nổi bật lên trong ảnh.
Giờ chúng ta có thể sử dụng Mask để giả hiệu ứng lens focus. Hãy mở ảnh 2 của bài:

Đây là một bức ảnh đẹp, xong vì cái gì cũng quá rõ nét đâm nhân vật
chính là cô bé lại không được nổi bật. Bước đầu tiên của chúng ta là:
bôi nhòe mọi thứ.
Trước hết, hãy copy ảnh nền bằng
Ctrl + J. Chọn layer mới copy và vào
Filter -> Blur -> Lens Blur. Các bạn có thể tùy chỉnh các thông số nếu muốn, tôi chỉ giữ nguyên mặc định rồi ấn ok:

Bước tiếp theo là làm cho foreground (
foreground tức là phần ảnh ở gần mắt người xem nhất, ngược lại
background là phần ảnh ở xa mắt người xem nhất) rõ nét lên. Giờ click vào icon

ở phía dưới cùng của bảng layer để áp dụng mask cho layer này. Dùng
gradient tool từ đen sang trắng, kéo một đường ngắn từ dưới ảnh lên.
(một lần nữa, hãy chắc chắn rằng các bạn đang chọn cái mask chứ không
phải là bản thân layer)

Các bạn có thể thầy phần foreground (trong trường hợp này, phần dưới
của ảnh) rõ nét trở lại, mờ dần về phía sau. Ở đây cũng tương tự như với
bức ảnh mèo. Màu đen che layer trên đi, vì thế chúng ta nhìn thấy hình
ảnh sắc nét của layer nằm bên dưới -tức ảnh nền.
Alt và click vào mask sẽ ra hình như thế này:

Bước tiếp theo là làm rõ hình cô bé. Chỉ cần chọn brush màu đen và tô
lên vị trí của cô bé tương ứng trên mask. Nếu lỡ tô vào vùng không mong
muốn chỉ cần đổi sang brush màu trắng và tô lại.

Vài bước thật đơn giản để giả hiệu ứng lens focus. Các bạn có thể thấy hình cô bé nổi bật lên rất nhiều so với ảnh gốc.
Alt + click vào mask sẽ ra hình như sau, lúc này hẳn bạn đã có một ý niệm cơ bản về cách họat động của mask:
 Gỡ bỏ những “vật thể ngòai ý muốn”
Gỡ bỏ những “vật thể ngòai ý muốn”Đôi khi trong lúc chụp ảnh, có những thứ mà chúng ta không để ý, chỉ
khi ra ảnh rồi bạn mới “ước gì nó đừng ở đó”, hãy mở ảnh 3 của bài ra:

Giả sử tôi là một người cực kì cầu tòan, và tôi không muốn “vật thể lạ” (lá khô) ở phía trái vì nó làm hỏng bức ảnh của tôi.
Giới thiệu: Clone stamp toolClick vào

hoặc phím tắt
S để chọn clone stamp. Để sử dụng công cụ này trước hết bạn phải xác định một “nguồn copy” (clone source).
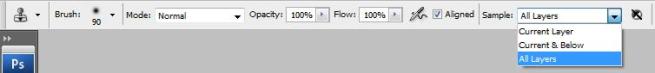
Trước hết hãy dùng
Ctrl + Shift + N tạo một layer mới. Ở trên bảng tùy chọn, mục
Sample: hãy chọn
All layer:

Lựa chọn này sẽ làm cho công cụ của bạn “nhìn thấy” tất cả các layer
chứ không chỉ layer bạn đang chọn. Sở dĩ chúng ta làm thế là vì chủ
trương tuyệt đối tránh thay đổi trực tiếp ảnh gốc.
Giữ phím
Alt và click vào một đám cỏ bất kì gần “Vật thể lạ” (con trỏ sẽ thay đổi khi bạn giữ
Alt) . Nhìn có vẻ như không có gì xảy ra, nhưng khu vực bạn vừa click vào đã trở thành nguồn copy của công cụ này:

Vậy thì nguồn copy là cái gì?
Giờ hãy giữ chuột và bôi lên hình “vật thể lạ”.

Các bạn sẽ thấy có hai con trỏ xuất hiện. Con trỏ của bạn hình tròn và con trỏ thứ hai hình dấu
+ chính là nguồn copy mà bạn vừa tạo lúc nãy. Khi kéo chuột bạn sẽ thấy hai con trỏ này cùng di chuyển với nhau.
Cách hoạt động của clone stamp rất đơn giản: nó copy các pixel từ
“nguồn copy” tới tất cả những vùng mà bạn tô lên. Nếu bạn không hài lòng
với “nguồn copy” của mình, chỉ cần đơn giản là giữ
Alt và click vào một khu vực khác để tạo nguồn khác.
Tô hết “vật thể lạ”:

Vật thể lạ đã biến mất. Các bạn có thể tăng giảm size của clone stamp bằng phím tắt “
[" hoặc "
]“. Ở đây, chỉ vì mục đích bài học, tôi đã dùng clone stamp xóa luôn hai bố con kia đi:
 Trị mụn
Trị mụnHãy mở ảnh 5 của bài ra:

Làn da của hai cô bé này không được hòan hảo lắm, như tôi đã đánh dấu ở hình dưới đây:

Chúng ta sẽ thử sử dụng một phương pháp trị mụn bằng Photoshop =)
Hãy tạo một layer mới với
Ctrl + Shift + N.
Giới thiệu: spot healing brushClick vào icon

hoặc phím tắt
J để chọn spot healing brush. Tương tư như mục trên, các bạn cần check vào ô

ở trên thanh tùy chọn để công cụ “nhìn thấy” tất cả các layer. Bước tiếp theo đơn giản là click vào những vùng cần “điều trị”:

Nhớ là để phương pháp này có hiệu quả nhất, các bạn sẽ muốn sử dụng
size brush càng nhỏ càng tốt, size chỉ vừa lớn vùng cần điều trị một
chút xíu là ổn nhất. Dùng phím tắt “
[" hoặc "
]” để tăng giảm size brush.
Làm mịn daHãy mở ảnh cuối của bài ra:

Bây giờ chúng ta sẽ áp dụng những gì đã học để “trang điểm” cho người trong ảnh này. Bươc đầu tiên là copy ảnh nền bằng
Ctrl + J.
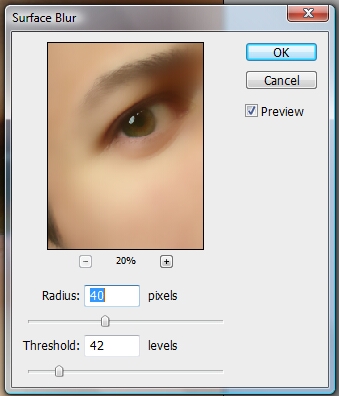
Chọn layer mới copy, vào
Filter -> Blur -> Surface Blur.
Chọn thông số thật lớn sao cho làn da nhìn thật mịn khi blur. Tạm thời
chỉ tập trung vào làn da, đừng quan tâm tới các chi tiết khác vội:

Khi hài lòng ấn ok:

Chúng ta đã làm làn da trở nên mịn màng, xong đồng thời cũng làm mất
hết khá nhiều chi tiết trong mắt, lông mày và tóc. Để khắc phục hãy “đeo
mặt nạ” cho layer này bằng cách click vào icon

ở phía dưới cùng của bảng layer.
Dùng brush đen tô vào những chi tiết bị mất để chúng hiện trở lại.
Nếu bạn đã học từ đầu bài này tôi không cần phải giải thích chuyện gì
đang xảy ra ở đây nữa:

Chúng ta vừa có một làn da mịn màng mà không bị mất chi tiết trong
mắt, lông mày và tóc. Tuy nhiên nếu nhìn các bạn sẽ thấy làn da này nhìn
rất giả, không thực tế.
Bất cứ ai cũng biết rằng trang đỉểm đẹp là trang điểm sao để người
khác không nhận ra mình đang đeo mỹ phẩm trên mặt. Vì thế hãy giảm mức
Opacity của layer này xuống, để cho những nét gồ ghề trong làn da ở ảnh
gốc hiện ra thêm một chút.
Ở đây tôi hạ mức opacity xuống còn khoảng 50%:

Hãy tự so sánh kết quả với ảnh gốc, =) các liệu pháp da liễu Photoshop cực kì hiệu quả, an tòan và không hề tốn một xu.

