Trong bài này chúng ta sẽ học cách blend màu để tạo ra những hình
ảnh ấn tượng hơn so với ảnh gốc. Sau đó sẽ là một bài thực hành vẽ trong
Photoshop. Bài hôm nay khá dài nhưng chúng ta chỉ có một bức ảnh duy
nhất.
Hình 1Blend màuKhái niệm blend màu tức là sử dụng các kĩ thuật Photoshop như các
chức năng chỉnh sửa (adjustment), các bộ lọc (filter), các chế độ hòa
trộn (blending mode)… để tạo ra hình ảnh có màu sắc, ánh sáng, độ nét và
độ tương phản theo ý muốn của người sử dụng.
Thực ra không có có một phương pháp blend màu nào nhất định, một
nguyên tắc cơ bản đó là copy layer ảnh gốc, thực hiện thay đổi gì đó
trên layer copy rồi đổi chế độ hòa trộn của layer đó. Tuy nhiên trên
thực tế, bạn có thể blend màu mà chỉ cần dùng duy nhất layer ảnh gốc
(background).
Ở đây tôi sẽ giới thiệu một phương pháp blend màu tôi thường sử dụng:
Mở ảnh 1 của bài ra:

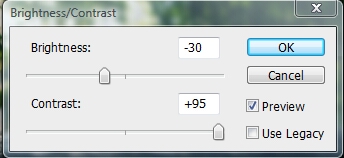
Bước đầu tiên tôi sẽ tăng độ tương phản của bức ảnh bằng cách vào
Image -> Adjustments -> Brightness/Contrast, chỉnh thông số như hình dưới.

Chúng ta có:

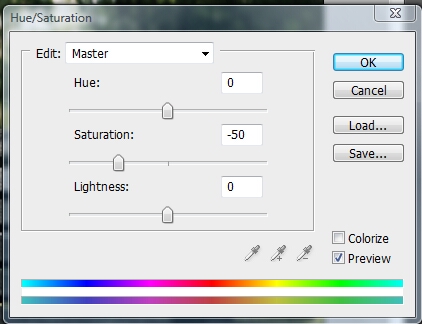
Bước thứ hai, tôi sẽ làm nhạt màu của bức ảnh bằng cách vào
Image -> Adjustments -> Hue/Saturation. Thông số như ở dưới.

Chúng ta có:

Bây giờ hãy dùng
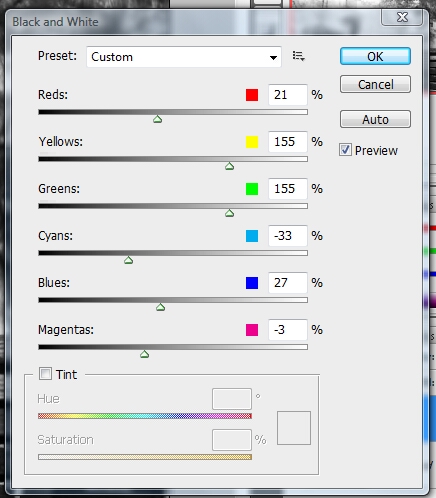
Ctrl + J để copy layer ảnh gốc. Biến layer mới copy thành một bức ảnh đen trắng bằng cách vào
Image -> Adjustments -> Black and White (chức năng này chỉ có trong Photoshop CS3, nếu bạn dùng một phiên bản khác hãy chọn
Channel Mixer và tick vào ô
Monochrome)
Tôi điền thông số như sau:

Nhấn OK khi hài lòng:

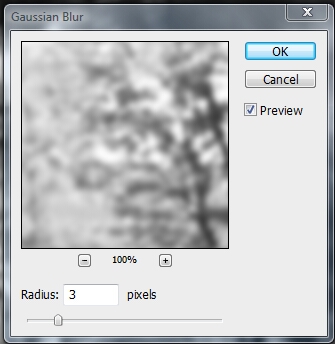
Bước tiếp theo chúng ta sẽ làm nhòe bức ảnh đen trắng này một chút. Vào
Filter -> Blur -> Gaussian Blur.
Ở đây tôi chọn mức Blur là 3 px.

Đây là bức ảnh đã làm nhòe:

Bước cuối cùng là đổi chế độ hòa trộn của layer copy thành
Overlay, rồi giảm mức Opacity đến khi vừa ý.
Đây là kết quả. Một hình ảnh có màu sắc dịu nhẹ và ánh sáng hơi mờ ảo.

Hình dưới đây là để các bạn so sánh ảnh gốc và ảnh sau khi blend màu (click vào hình để xem ảnh lớn)

Như tôi nói ở trên, không có một phương pháp blend màu nhất định nào
cả. Hãy tự thử nghiệm tìm tòi cách cách blend màu khác nhau, kết quả có
thể sẽ rất thú vị!
Đây là ví dụ của một vài cách blend màu khác mà tôi thực hiện trên cùng một hình ảnh (click vào hình để xem ảnh lớn)
 Vẽ trên Photoshop
Vẽ trên PhotoshopĐây là bài thực hành vẽ đầu tiên trên HọcPS. Trong bài này tôi sẽ
hướng dẫn cách vẽ đơn giản bằng cách sử dụng shape. Bài thực hày này sẽ
khá dài vì thế hãy chuẩn bị tinh thần =]
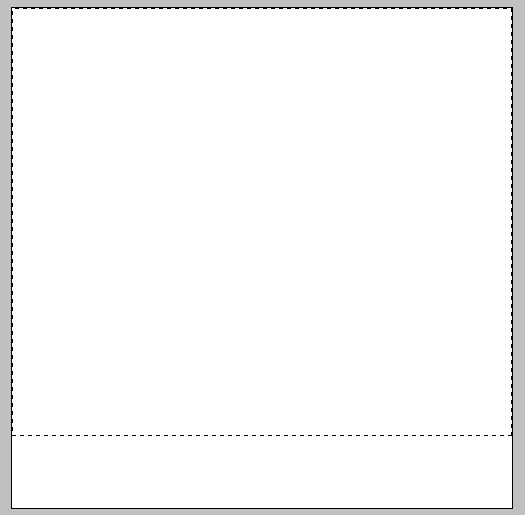
Bước 1:Tạo một văn bản mới với diện tích 500 x 500 px, nền trắng. Chọn

hoặc phím tắt
U để chọn Ellipse tool. Hãy chắc chắn rằng trên thanh tùy chọn bạn đang chọn chế độ
path 
.
Giữ phím
Shift và kéo chuột trên văn bản ảnh để tạo một path hình tròn.

Chọn Direct Selection tool

hoặc phím tắt
A, click lên path tròn vừa vẽ sẽ thấy xuất hiện các điểm mốc:

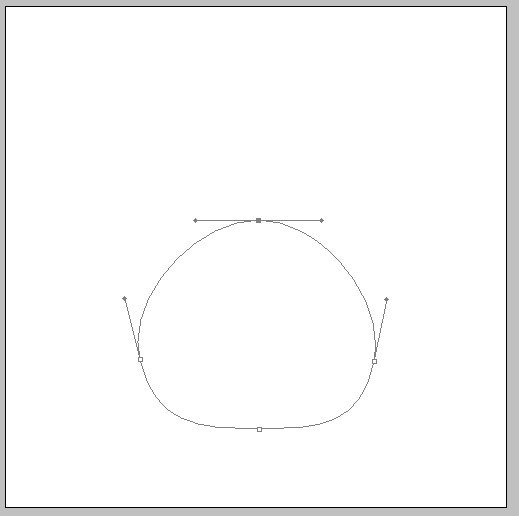
Dùng chuột kéo các điểm mốc để ra hình dạng như ảnh dưới:
 Bước 2:
Bước 2:Ở phía trên của bảng layer, chọn vào tab
Path.

Ở đây bạn sẽ thấy Workpath là hình bạn vừa tạo ra, giữ
Ctrl và click vào Workpath sẽ cho ra vùng chọn dựa trên path của bạn. (một
cách nhanh hơn mà khỏi cần vào Path tab đó là click chột phải lên văn
bản ảnh và chọn
Make Selection, ở đây tôi chỉ muốn giới thiệu cách này)

Tạo một layer mới đặt tên “thân gà”, trên layer này fill vùng chọn với màu
#ffee33 Bước 3:
Bước 3:Chọn Burn tool

hoặc phím tắt
O. Trên thanh tùy chọn kéo mức Exposure lên 100%, và bắt đầu tô viền theo mép của “thân gà”.

Chọn Dodge tool

hoặc phím tắt
O. Công cụ này ngược lại với Burn tool, Burn tool làm tối thì Dodge tool làm sáng màu.
Trên thanh tùy chọn kéo mức Exposure lên 100% và làm sáng một mảng nhỏ ở phía bên phải của “thân gà”
 Bước 4:
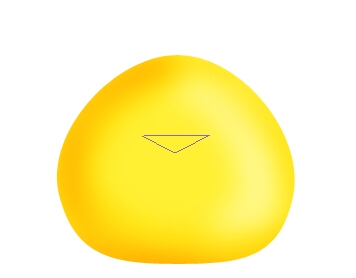
Bước 4:Tạo một layer mới mang tên “Mỏ gà”. Dùng Pen tool (
P) vẽ một path hình tam giác như hình dưới:

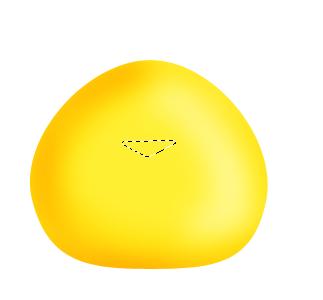
Tạo vùng chọn với path hình tam giác ở trên, sau đó vào
Select -> Modify -> Smooth. Điền thông số 3 px, ấn OK để làm tròn góc của vùng chọn.

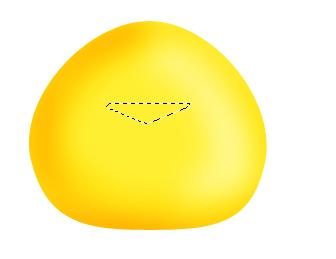
Vào
Select -> Transform Selection để kéo dẹt vùng chọn ra một chút:

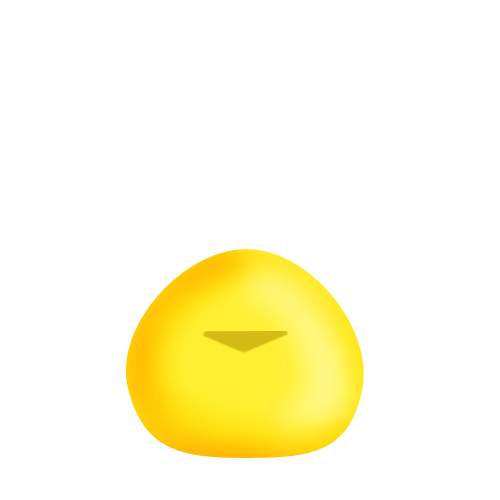
Fill vùng chọn với màu
#d4bb14 Bước 5:
Bước 5: Lặp lại
bước 3 đối với layer “mỏ gà”. Sau đó vào
Edit -> Transform -> Warp và kéo điểm mốc để làm cong phần trên của “mỏ gà”
 Bước 6:
Bước 6: Tạo một layer mới
ở phía bên dưới layer “mỏ gà”. Trên layer mới tạo, giữ
Ctrl và click vào layer mỏ gà để có vùng chọn tương ứng với mỏ gà. Fill vùng chọn trên layer mới tạo với màu đen.
Vào
Filter -> Blur -> Gaussian Blur chọn thông số khoảng 3 px. Ấn OK.
Sau đó dùng chọn Move tool (
V) và dùng các phím mũi tên trên bàn phím để đẩy layer này xuống dưới một chút, tạo ra bóng của “mỏ gà”:
 Bước 7:
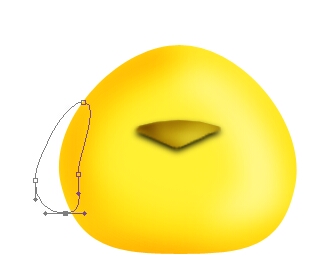
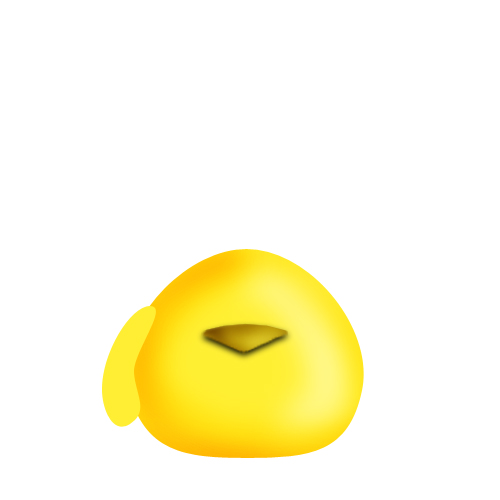
Bước 7: Tạo một layer mới đặt tên là “cánh gà trái”. Lại dùng Ellipse tool để tạo path hình tròn:

Dúng cách như
bước 1 để tạo ra hình dạng như dưới:

Tạo vùng chọn với shape trên, fill vùng chọn với màu
#ffee33 Bước 8:
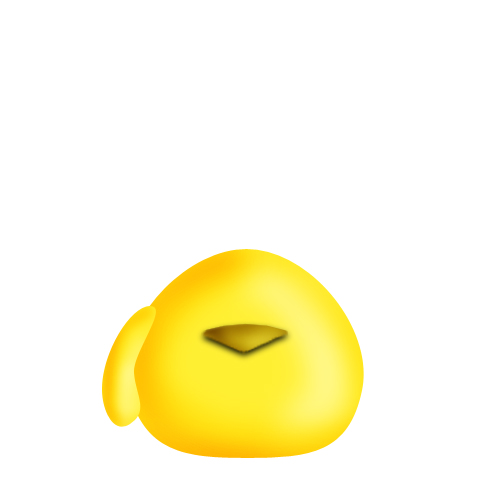
Bước 8: Áp dụng
bước 3 đối với layer “cánh gà trái”:

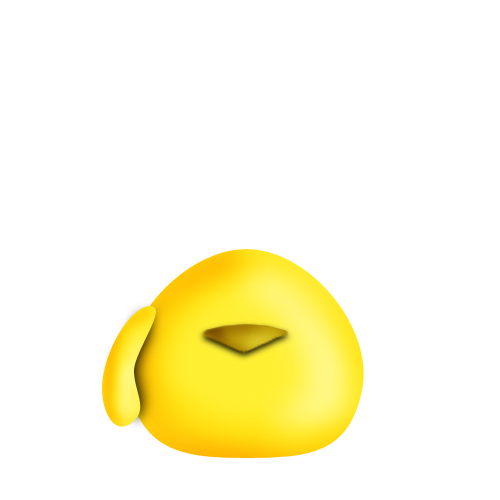
Bước 9: Áp dụng
bước 6 đối với layer “cánh gà trái”. Dùng công cụ Eraser (
E) để tẩy bớt những phần bóng không mong muốn.
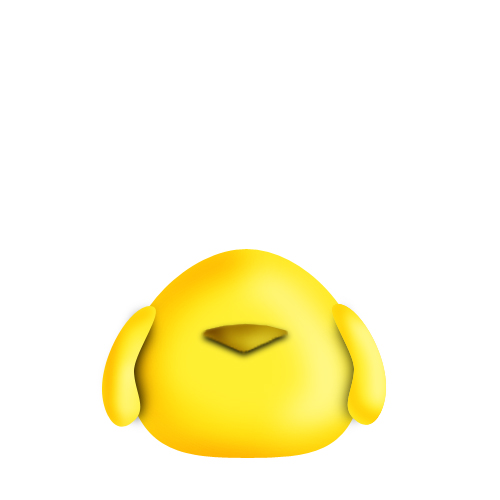
 Bước 10:
Bước 10: Sử dụng cách tương tự, tạo ra “cánh gà phải” (để tạo ra hình dạng chính xác, copy layer “cánh gà trái” rồi vào
Edit -> Transform -> Flip Horizontal, sau đó fill vùng chọn với màu vàng tương tự)
 Bước 11:
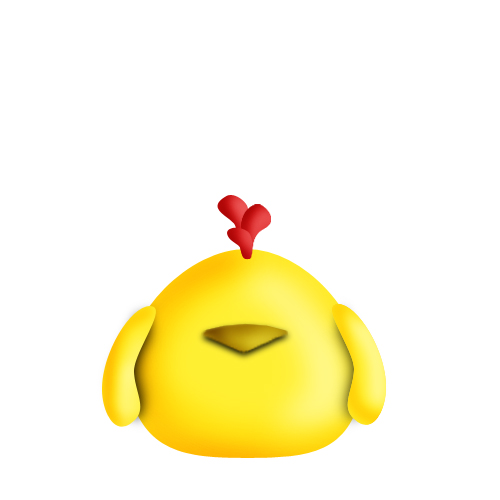
Bước 11: Vẫn bằng các bước từ
bước 1 đến
bước 3, tôi tạo ra “mào gà”
 Bước 12:
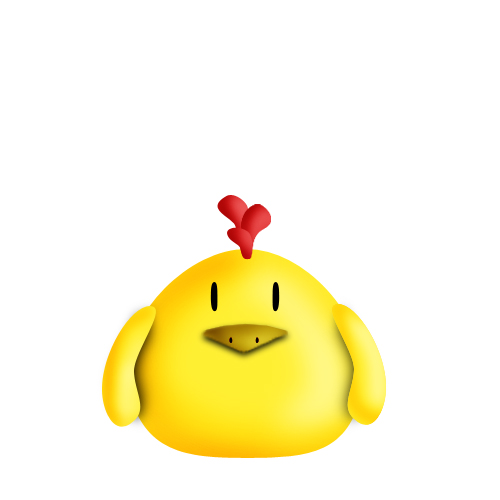
Bước 12: Sử dụng brush, shape hay bất cứ cách nào bạn muốn để tạo ra 2 lỗ trên “mỏ gà”:

Cũng như “mắt gà”:

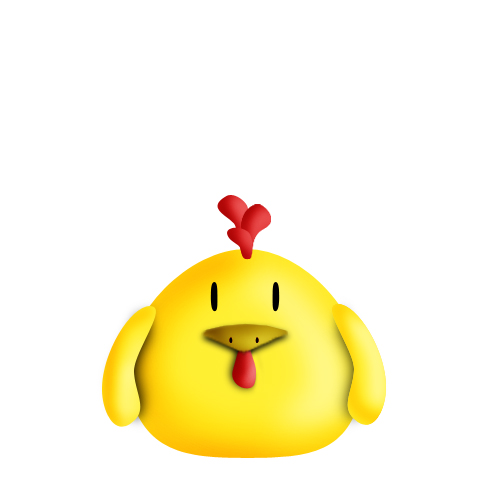
Tôi quên chưa vẽ “yếm gà” nên đã thêm vào ở bước cuối cùng này:
 Bước 13:
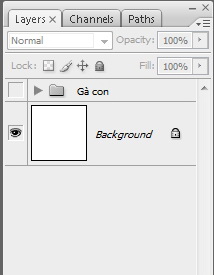
Bước 13: Giữ
Ctrl và click vào tất cả các layer liên quan đến gà trong bảng layer. Khi đã chọn tất cả, ấn
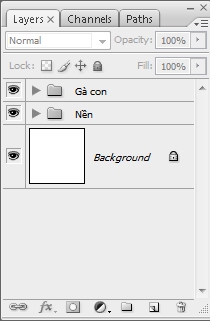
Ctrl + G để hợp các layer này lại thành một group. Tôi gọi tên Group này là “gà
con”. Click vào hình mũi tên trên Group để thu tất cả các layer vào.
Click vào hình con mắt để tạm thời giấu các layer “gà con” đi:
 Bước 14:
Bước 14:Trên hình nền sử dụng Marquee tool (
M) để tạo vùng chọn hình chữ nhật:

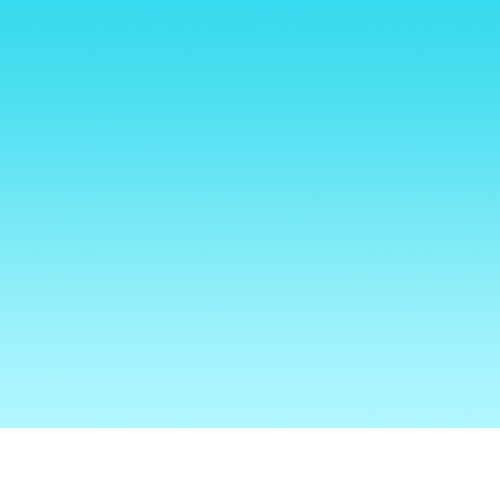
Tạo một layer mới gọi tên là “trời”. Dùng gradient tool (G) tạo một dải màu như hình dưới:
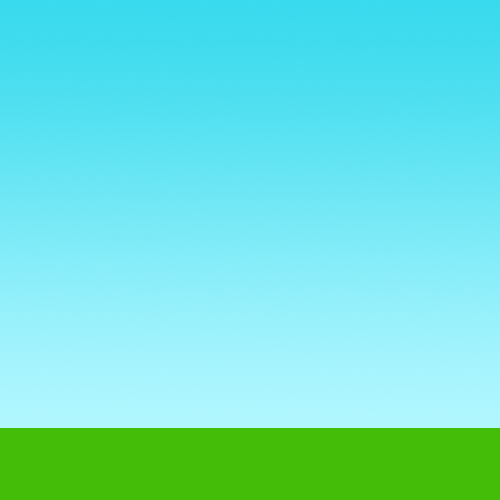
 Bước 15:Ctrl + Shift + I
Bước 15:Ctrl + Shift + I đảo vùng chọn. Tạo một layer mới
tên là “đất” và fill với một màu xanh lá cây. Chúng ta sẽ tạm thời để
layer “đất” tại đây. Kể từ bước này hãy luôn giữ cho layer “đất” nằm ở
vị trí trên cùng.
 Bước 16:
Bước 16:Ấn phím
D để màu foreground và background chuyển về mặc định là đen và trắng. Tạo một layer mới ở phía trên layer “trời”, vào
Filter -> Redner -> Clouds.

Đổi chế độ hòa trộn của layer này thành
Overlay, giảm mức Opacity đến khi vừa ý:
 Bước 17:
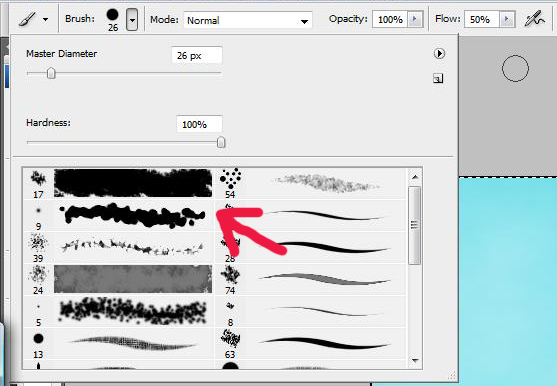
Bước 17:Tạo một layer mới, đặt tên là “mây”. Chọn công cụ brush (
B) load bộ
Wet Media Brushes và chọn thông số như hình dưới. Hãy sử dụng màu trắng.

Trên layer “mây” vẽ vài ba cụm mây vẩn vơ. Rồi chọn công cụ Eraser (
E),
chọn một nét tẩy mềm, giảm mức Opacity của tẩy trên thanh tùy chọn
xuống khoảng 20-30% và tẩy bớt phần dưới của các đám mây đi:
 Bước 18:
Bước 18:Copy layer “mây” 2 lần. Kéo hai layer copy xuống dưới layer “mây”

Vào
Filter -> Blur -> Gaussian Blur. Áp dụng bộ lọc Gaussian Blur cho cả “Mây copy” và “Mây copy 2″, thông số khoảng 2-3 px.
Sau đó dùng Move tool (
V) và các phím mũi tên trên bàn phím đẩy “Mây copy” và “Mây copy 2″ xuống một chút.
 Bước 19:
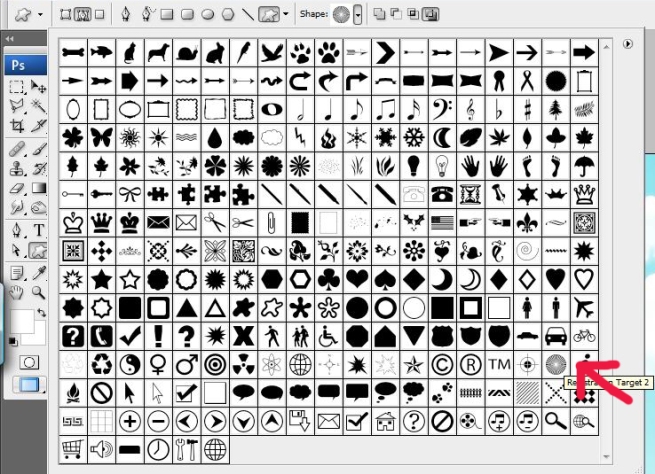
Bước 19:Tạo một layer mới gọi là “tia nắng”, chọn custom shape tool (
U) và chọn shape như hình dưới:

Giữ
Shift và kéo ra cho Shape thật lớn:

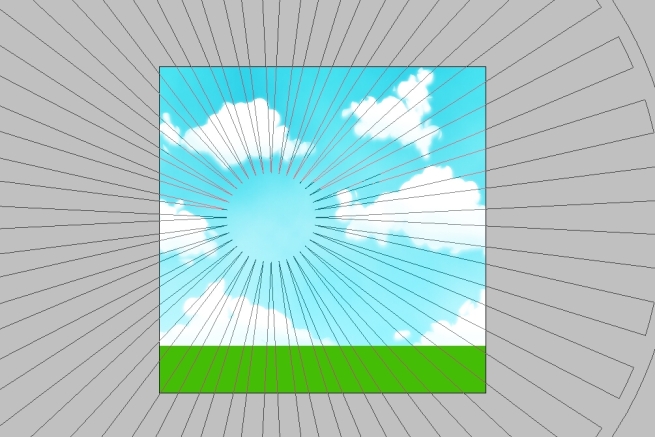
Tạo vùng chọn dựa trên shape này và fill với một màu vàng nhạt:

Đổi chế độ hòa trộn của layer “tia nắng” thành
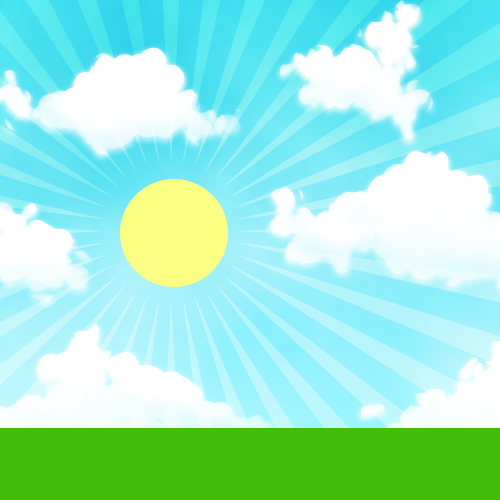
Overlay và giảm mức Opacity xuống đến khi vừa ý:
 Bước 20:
Bước 20:Tạo một layer mới gọi tên là “Mặt trời”, sử dụng một hard brush tròn màu vàng nhạt tạo ra hình như dưới:

Vào
Filter -> Blur -> Gaussian Blur để làm nhòe vết brush:

Lần này chọn một brush mềm màu trắng, tô lên trên “mặt trời”:
 Bước 21:
Bước 21:Sử dụng Smudge tool

hoặc phím tắt
R, bôi và kéo trên hình mặt trời để tạo ra tia sáng như hình dưới:

Sử dụng burn tool (
O) làm tối các mép trên layer “đất” để tạo chiều sâu.
 Bước 22:
Bước 22: Làm giống như bước 13, nhập tất cả các layer này thành group “nền”:

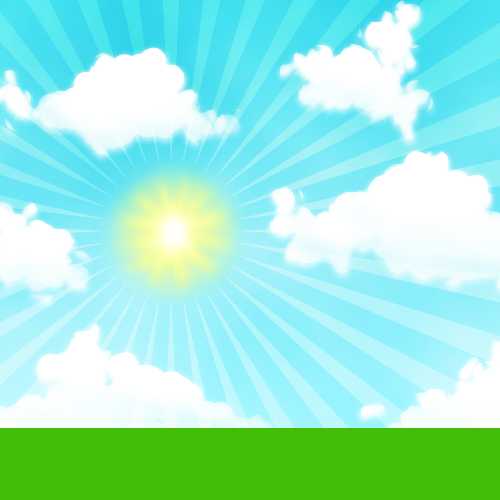
Cho hiện lại “Gà con”, dùng Move tool kéo xuống góc dưới. Tác phẩm của chúng ta đã hoàn thành!


